Example

- SACSS
- Static Atomic CSS
1<div class="bc_fff pt16 pb16 pl16 pr16 dif br8">2 <img class="mr8 w48 h48" src="./logo.svg"/>3 <dl class="f1 fs14 c_000">4 <dt class="fw700 fs16">SACSS</dt>5 <dd>Static Atomic CSS</dd>6 </dl>7</div>
Complex Example#

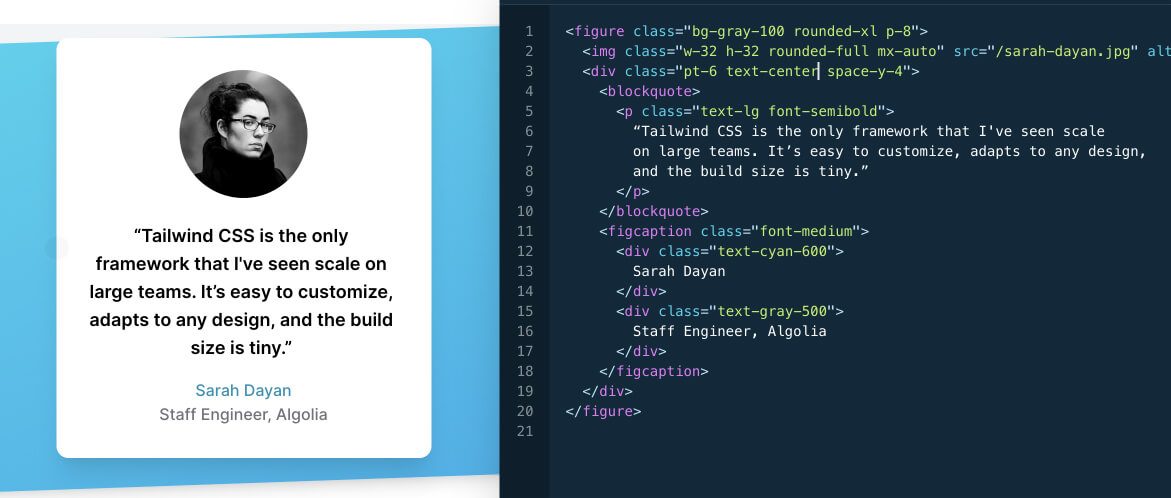
"Tailwind CSS is the only framework that I've seen scale on large teams. It’s easy to customize, adapts to any design, and the build size is tiny."
Sarah Dayan
Staff Engineer, Algolia
Below is an example of the official Tailwind CSS .